Die Navigations- und Design-Möglichkeiten für ein SharePoint Intranet sind sehr vielfältig. Viele gestalterische Optionen können genutzt werden und so das CI/CD eines Unternehmens (nicht pixelgenau, aber doch sehr stimmig) zu implementieren. Die vorgegebenen Designs und Layouts sowie die Benutzerführung werden mit der modernen Oberfläche von SharePoint stetig verbessert und optimiert. Funktionen sind intuitiv aufzurufen und viele der Optionen können aktiviert oder deaktiviert werden, können also ganz nach den Bedürfnissen des Unternehmens oder dem persönlichen Geschmack entsprechend eingestellt werden.
Um die Funktionsweise von SharePoint Designs besser zu verstehen, muss man über die beiden Site-Typen Communication Site und Team Site Bescheid wissen.
SharePoint Site-Typen
In SharePoint wird zwischen verschiedenen Site-Typen unterschieden, durch welche «den Rahmen» für die Designmöglichkeiten vorgegeben ist. Je nach Erstellungsort- oder art, also mit welcher M365 App die Site erstellt wird, steuert dies deren Typ. So wird eine Communication Site aus SharePoint erstellt, eine Team Site wird u.a. auch mit Microsoft Teams erstellt. Dabei wird eine sogenannte Groups connected Team Site erstellt, diese unterscheidet sich «in den Tiefen» von einer «SharePoint-only» Team Site, aber die Navigation- und Design-Möglichkeiten sind identisch.
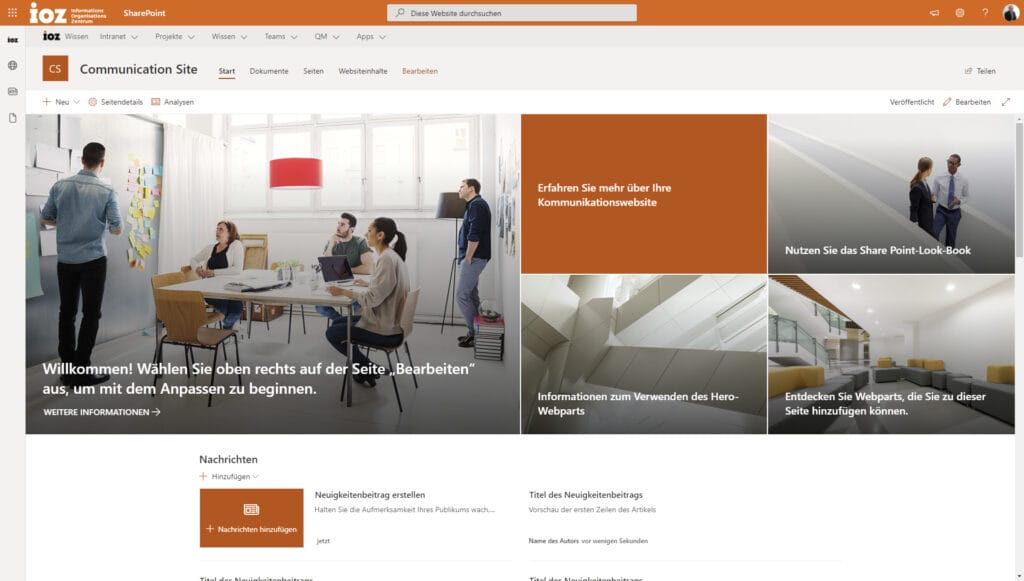
Communication Site
Als Intranet Startseite wird in der Regel eine Communication Site verwendet. Diese bietet ein Layout über die ganze Seitenbreite und es hat genügend Platz, um Informationen zu platzieren und News zu publizieren. Das Layout kann dann in verschiedenen Spalten-Aufteilungen und Abschnitten gegliedert werden. Zudem gibt es die Möglichkeit, auf der rechten Seite eine vertikale Spalte hinzuzufügen, diese erstreckt sich dann über die ganze Seite, unabhängig des Layouts und der Abschnitte.
Das Layout ist responsiv und kann auf mobilen Geräten dargestellt und benutzt werden. Zu beachten ist, dass auf mobilen Endgeräten zuerst die Spalten im Layout und am Ende die vertikale Spalte angezeigt wird. Die Site-Navigation wird oben angezeigt.

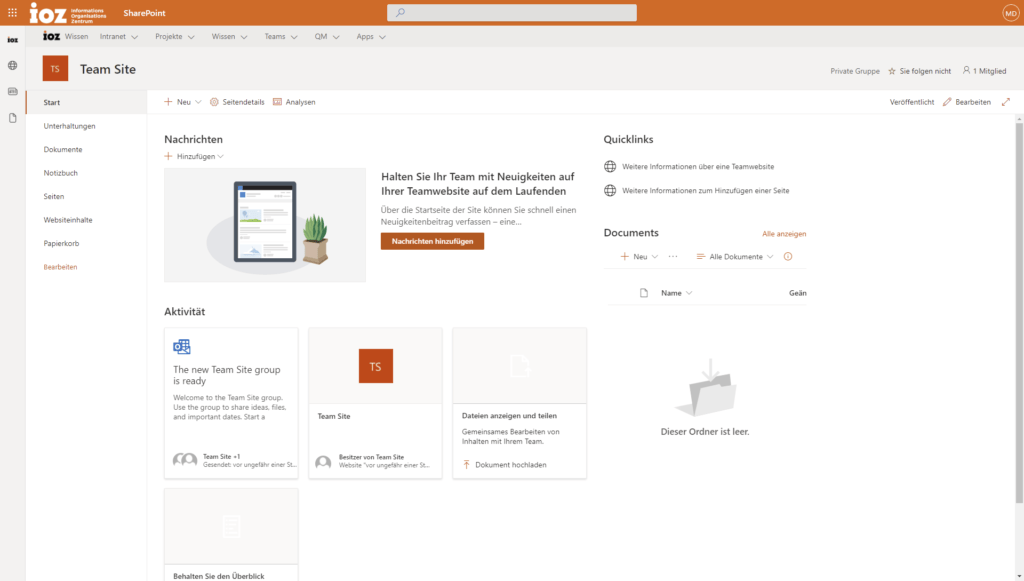
Team Site
Eine Team Site wird für die Zusammenarbeit genutzt. So wird auch beim Erstellen eines Microsoft Teams oder bei der Benutzung eines anderen Microsoft 365 Groups Services automatisch eine SharePoint Team Site angelegt. Die Design- und Layoutmöglichkeiten auf der Team Site sind identisch mit jenen auf der Communication Site. Die Site-Navigation wird in bei der Team Site links angezeigt, dabei sind jedoch Erweiterungen geplant (siehe Kapitel Roadmap). Bei der Team Site kann ebenfalls rechts eine vertikale Spalte genutzt werden.

Navigation in SharePoint Intranets
Die Varianten, um in SharePoint Online Navigation anzubieten, sind sehr vielschichtig. Von einer kontextsensitiven Site-Navigation bis zu einer SharePoint Online-übergreifenden globalen Navigation können die Userinnen und User beim navigieren durch die Sites unterstützt werden. Nicht zu Letzt legt man so die Basis für die neue User Experience Viva Connections, in welcher ebenfalls die SharePoint Navigation genutzt werden kann, um die bestmögliche eine einheitliche Benutzerführung bieten zu können.

Site-Navigation (Local Navigation)
Auf jeder SharePoint Site hat es eine lokale Site-Navigation. In der Site-Navigation werden Inhalte, die auf der Site abgelegt sind, verlinkt oder andere Infos angezogen, welche für die jeweilige Site interessant oder nützlich sind. So enthält eine Site-Navigation in der Regel Links auf Listen und Dokumenten- oder Foto-Bibliotheken oder Links, welche als Absprungpunkte auf andere Sites dienen.
Je nach Site-Typ wird die Site-Navigation an einem anderen Ort angezeigt. Aktuell wir bei einer Communication-Site die Navigation oben angezeigt, bei der Team Site links, allerdings wird ein Change von Microsoft ausgerollt, der erlaubt, dass die Navigation von Team Sites wahlweise auch oben angezeigt werden kann.
HUB-Navigation
Die HUB-Navigation ist eine Site-übergreifende Navigation für Sites, die dem HUB zugeordnet sind. Ein HUB umfasst alle Sites, die zum Thema des HUBs eine Verbindung haben. So kann es HUBs für ein Intranet geben, in welchem in der HUB-Navigation die verschiedenen Organisationseinheiten aufgeführt werden, oder ein Projekt-HUB, in dem alle Projekte angezeigt werden. Die HUB-Navigation lässt sich direkt auf der HUB Site konfigurieren und wird oben, oberhalb des Headers, angezeigt. Der HUB macht es einfacher, relevante Informationen im Fokus und Kontext eines Themas anzuzeigen. Nebst der Navigation wird bei assoziierten Sites auch das Design vererbt, ein Search-Scope gebildet oder die Auswahl «alle Sites im HUB» steht u.a. beim News WebPart standardmässig zur Auswahl.
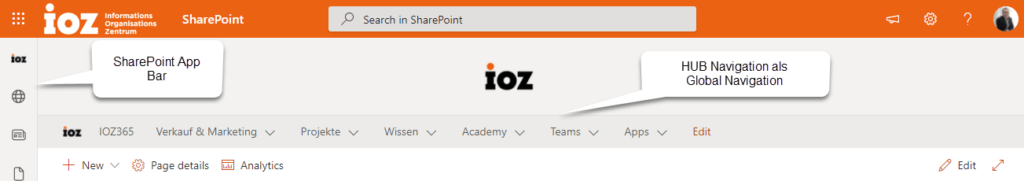
Global Navigation
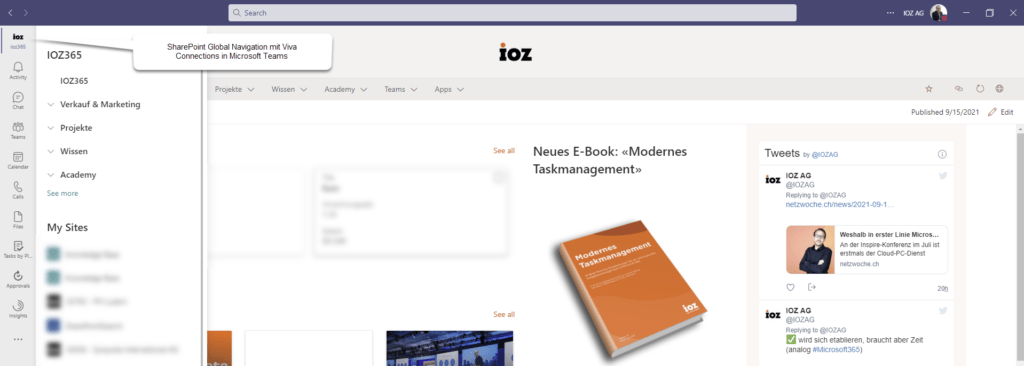
Die HUB-Navigation kann zugleich als globale Navigation definiert werden. Einerseits wird dann die HUB-Navigation als Site-übergreifende Navigation genutzt, andererseits kann die Global Navigation der SharePoint App Bar hinzugefügt werden. Die Global Navigation wird ebenfalls oben, aber unterhalb des Headers, angezeigt. Über Viva Connections, und dem Einbinden der SharePoint Home Site in Microsoft Teams, kann die globale Navigation auch in Teams genutzt werden und bietet dem User eine einheitliche Navigations-Experience.
Um die Global Navigation zu nutzen, müssen folgende Voraussetzungen erfüllt sein:
- Nutzung einer Communication Site (es muss nicht die Root-Site sein, wird aber empfohlen)
- Die Communication Site wird als Home Site definiert
- Definition und Konfiguration der Global Navigation in der Home Site
- Nutzung von Viva Connections, damit die Communication Site auch in Microsoft Teams zur Verfügung steht

SharePoint App Bar
Die SharePoint App Bar dient als Navigation auf den modernen SharePoint Sites, auch wenn die Sites nicht zu einem HUB zugeordnet sind. In der SharePoint App Bar kann die zuvor definierte globale Navigation genutzt werden, um den Usern jederzeit Zugriff auf die SharePoint Navigation zu gewährleisten.
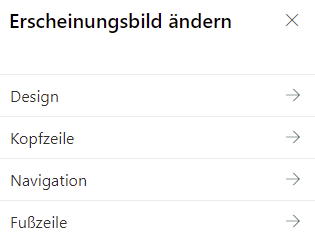
Erscheinungsbild von SharePoint Online ändern
Mit diversen Optionen lässt sich die SharePoint Online Site individuell gestaltet. Einerseits kann die Farbgebung gesetzt werden, andererseits können die Hauptelemente Header, Navigation und Footer mit Optionen nach Bedarf angepasst werden. Die Einstellungen befinden sich, entsprechende Berechtigungen vorausgesetzt, auf der jeweiligen modernen SharePoint Site im «Zahnrad» oben rechts unter «Aussehen ändern».

Design (Theme)
Im Bereich Design lassen sich von Microsoft vorgefertigte SharePoint-Designs auswählen, welche die Farbgebung der Haupt- und Akzentfarbe, darunter Texte, Hover oder auch Farbbereiche und Hintergründe, beeinflussen. Ist die gewünschte Firmen-Farbe nicht verfügbar oder die Farbgebung soll individuell angepasst werden, lässt sich das Design mit dem Fluent UI Theme Designer (https://fluentuipr.z22.web.core.windows.net/heads/master/theming-designer/index.html) kreieren, exportieren und importieren. Dies muss allerdings über einen entsprechenden Administrator durchgeführt werden.
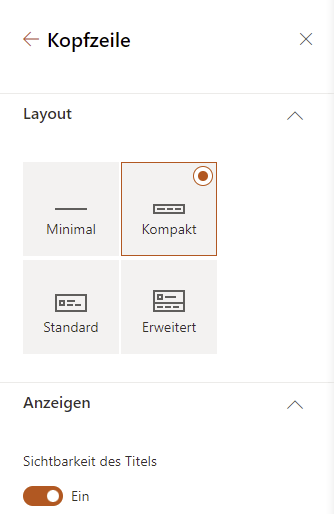
Header (Kopfzeile)
Mit den Einstellungen für den Header lässt sich der Bereich und die Navigation beeinflussen. Dabei kann das Layout, von minimal bis erweitert, gewählt werden und der Header-Bereich mit Hintergrundbild oder -farbe noch prominenter dargestellt werden. Als weitere nützliche Option kann die Sichtbarkeit des Site-Titels gewählt werden und ein Miniaturbild Site-Logo hinterlegt werden, damit dieses dann in den Site-Übersichten und der SharePoint Startseite direkt angezeigt wird, anstelle des farbigen Standardicons mit den Initialen.

Navigation
Die Navigationseinstellungen sind sehr beschränkt, erfüllen aber ihren Zweck. So kann als Menüstil entweder Megamenü oder dann überlappend ausgewählt werden. Im Megamenü lassen sich die Navigationspunkte gruppieren und direkt darstellen. Beim Überlappenden Menüstil navigiert man von einem Navigationspunkt, quasi die herkömmliche SharePoint Navigation.
Footer (Fusszeile)
Der Footer-Bereich schmückt nicht nur (fast) jede öffentliche Website, sondern auch auf modernen SharePoint Sites gehört ein Footer zum guten Ton. Dieser Bereich kann bei Bedarf aktiviert werden. So kann entweder ein einfaches oder ein erweitertes Layout genutzt werden und mit Logo und Hintergrund farblich ins Gesamt-Layout integriert werden. Mit dem erweiterten Footer lassen sich dann die Links nach Themenbereich gruppieren.
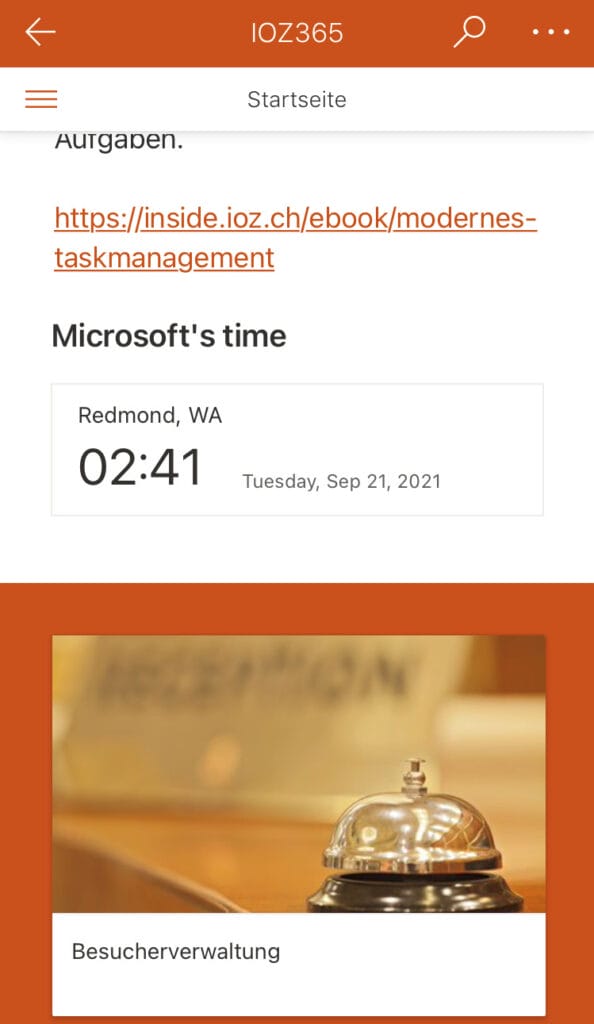
Responsive Design (Mobile Ansicht)
Das SharePoint Online Layout, die Navigation wie auch die WebParts, sind responsive. Das Layout wird automatisch auf die Grösse des Gerätes angepasst und kann so auch auf Tablets oder Smartphones genutzt werden. Die Navigation wird dabei als «Hamburger-Menü» angezeigt, der Inhalt inkl. der Bilder wird auf die entsprechende Grösse minimiert, sodass einerseits die Bedienung gewährleistet ist und die Inhalte auch Mobile konsumiert werden können.

M365 Header (Benutzerdefinierte Designs)
Der M365 Header, also der Balken ganz zuoberst in SharePoint Online und weiteren M365 Apps, welcher standardmässig blau angezeigt wird, kann im Microsoft 365 Admin Center ebenso konfiguriert werden wie ein entsprechendes Logo mit definiertem Link. Mit einer übergreifenden und stimmigen Farbe im M365 Header wird das SharePoint Online Design noch besser abgestimmt. Das Logo in der Ecke links oben kann dabei als «Home-Link» auf die Intranet-Startseite genutzt werden. Falls verschiedene Firmenfarben angewendet werden sollen, können Microsoft 365 Gruppen definierte werden, bei denen das entsprechende M365 Design aktiv sein soll. Dies lässt sich auch sehr gut für Benutzer mit administrativen Berechtigungen nutzen, um so das Arbeiten mit höher privilegierten Berechtigungen mit farblicher Kennung hervorzuheben.
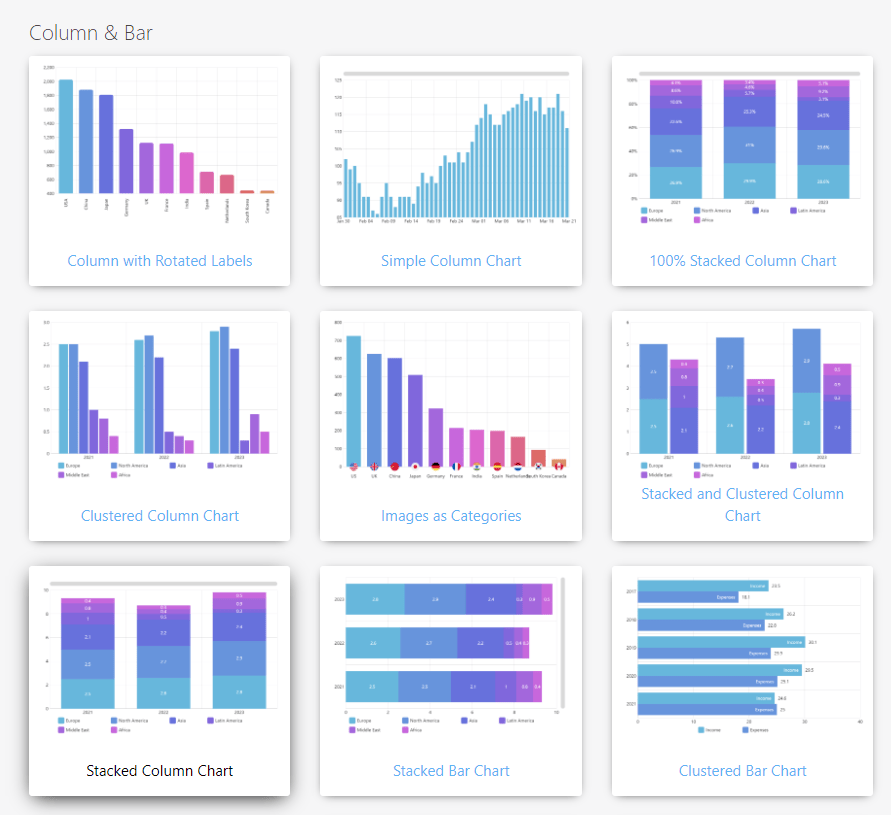
Extratipp: Visualisierungen und schöne Charts verwenden
Visualisierungen sind eine super Methode, um auch den Content von SharePoint Online Plattformen ansprechend zu gestalten. Im Bereich der Charts nutzen wir bei IOZ oft amcharts.com.

Beispielsweise setzen wir diese WebParts ein für die Darstellung einer Risikomatrix. Die Risiken werden in einer SharePoint-Liste eingetragen und in der Matrix visualisiert:
Inspirationen sammeln
Um noch mehr Inspirationen zu sammeln und die verschiedenen Navigations- und Design-Möglichkeiten in Aktion zu sehen, stellt Microsoft da Look Book zur Verfügung, welches einige Beispiele von gestalteten SharePoint Sites enthält. Viel Vergnügen beim Durchblättern: https://lookbook.microsoft.com/
Welche Neuerungen stehen auf der Roadmap?
SharePoint: Navigation Switcher
https://www.microsoft.com/en-us/microsoft-365/roadmap?featureid=85568
Um User auf Team Sites das gleiche Look and Feel zur Verfügung zu stellen, wird es in Zukunft möglich sein, die Navigation wahlweise vertikal, wie bisher, oder dann horizontal, wie bei einer Communication Site, zu konfigurieren.
Microsoft Viva: Viva Connections
https://www.microsoft.com/en-us/microsoft-365/roadmap?featureid=86542
Mit der Viva Connections Mobile App Experience kann auf der SharePoint Home Site ein Dashboard kreiert werden, dieses lässt sich dann mit den Dashboard-WebPart erweitern und wird in Microsoft Teams integriert.
Alle Changes im Überblick sind auf der Microsoft-Roadmap zu finden: Microsoft 365 Roadmap | Microsoft 365






Pingback: Productivity News vom 1. Oktober 2021: SharePoint Intranet Design gestalten und Navigation anpassen - MEHR365
Pingback: Productivity News vom 1. Oktober 2021: SharePoint Intranet Design gestalten und Navigation anpassen - MEHR365